에디터에서 구분선이 안 보일때 그리고 부작용
- IT&디자인/블로그 TIP
- 2012. 6. 10. 16:04
티스토리 에디터는 '구분선'이라는 걸 넣을 수 있습니다. 문단과 문단 사이에 수평선을 넣어서 구분이 되도록 하는 선입니다. 옛날에 HTML을 배울 때 hr이라는 태그를 배우셨을 겁니다. 그거와 똑같은 기능을 합니다.
다만, 제가 구분선을 쓰려고하니까 에디터상에서는 보이는데 실제로 블로그상에서는 안 보이는 현상이 계속 발생해서 여기 저기 검색하다가 결국에 구글신께 물어봐서 해답을 알아봤습니다. 해답은 다음과 같습니다.
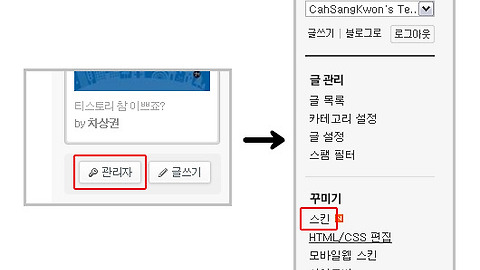
관리자 > 꾸미기 > HTML/CSS 편집 > style.css 창에서 hr {display:none;} 을 검색합니다. 그리고 해당 부분을 hr {display:true;} 으로 바꿔 주면 정상적으로 구분선이 블로그상에서 보이게 됩니다.
다만 여기서 한 가지 부작용이 있습니다!!! 갑자기 블로그 메인 화면에 안 보이던 선이 등장하는 것입니다!!!
hr {display:none;}일 때
hr {display:true;} 일 때
왜 이렇게 되는 걸까요? 아마도 hr 설정을 none으로 했을 때는 감춰졌던 선들이 true를 함으로 인해서 보여지는 것 같습니다. skin.css에서 다 이유가 있어서 hr을 none으로 설정해놓았던 것이죠.... 저렇게 선이 보이게 되니까 정말 안 어울리고 보기 싫어졌습니다. 저는 결국 구분선을 포기하고 hr {display:true;}를 hr {display:none;}으로 바꾸었습니다. ㅠㅠ 추후에 다시 한번 보기 싫은 선도 안 보이게 하면서 구분선도 정상적으로 나오게 하는 방법을 알아봐야겠습니다. 오늘은 이상으로 마칩니다.
'IT&디자인 > 블로그 TIP' 카테고리의 다른 글
| 티스토리 블로그 상단 메뉴바에 메뉴 추가하기 (4) | 2012.06.16 |
|---|---|
| 우측 메뉴바가 밑으로 내려가는 현상 (4) | 2012.06.11 |
| 티스토리 블로그 CSS로 줄간격 설정하기 (9) | 2012.06.05 |
| 티스토리 블로그 글 제목 및 본문 서체 설정하기 ( CSS 또는 스킨위자드 이용 ) (17) | 2012.06.03 |
| 티스토리 블로그 CSS를 이용한 포스트 제목 및 본문 글자의 기본 크기 및 기본 색상 설정 (1) | 2012.06.02 |
이 글을 공유하기