티스토리 블로그 CSS를 이용한 포스트 제목 및 본문 글자의 기본 크기 및 기본 색상 설정
- IT&디자인/블로그 TIP
- 2012. 6. 2. 22:07
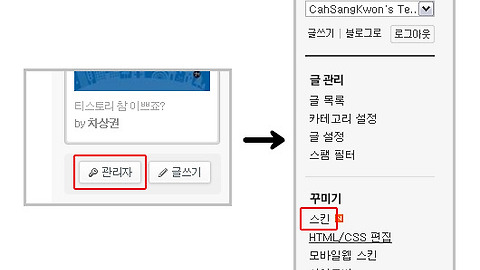
관리자 버튼 클릭하고 관리자 페이지에서 HTML/CSS 편집으로 들어갑니다. 여기서 Ctrl + F ( 찾기 옵션 ) 단축키를 눌러서 .titleWrap h2 a { 을 찾습니다. 그러면 아래 사진에서처럼 style.css에서 .titleWrap h2 a { 가 있는 곳을 표시해줍니다.
위의 HTML 사진에서 보면, @post-title-font-size=*/20px 부분이 포스트 제목의 글자 크기를 정하는 부분입니다. 20px라는 숫자가 글자 크기를 설정하는 부분이고, 여기서 수치가 올라가면 커지고 내려가면 작아집니다. ( 주의할 점은 pt가 아니고 px라는 점입니다. 12pt 정도의 글자크기를 원하다면 16px로 설정해주셔야 합니다. )
색상의 설정은 @post-title-color=*/color:#BB2222 에서 해주시면 됩니다.
#084e88이 웹색상코드라고 하는, HTML 언어에서 색깔을 지정해주는 이름표라 생각하시면 되구요, 웹색상코드를 알기 위해서는 포토샵 프로그램을 사용하면 편합니다. 포토샵을 이용해 웹색상코드를 확인하는 방법은 나중에 포스트하도록 하겠습니다.
다음으로 @post-body-font-size를 Ctrl+F를 사용하여 검색합니다. 그러면 @post-body-font-size=*/15px가 나타납니다. 이 HTML 코드는 포스트 본문의 글자크기를 정하는 부분입니다. 제목과 마찬가지로 15px 부분을 원하는 수치로 변경하여 본문의 글자크기를 설정할 수 있습니다.
또한 근처에 있는 @post-body-color=color:#666666;*/color: #000000 라는 코드는 포스트 본문의 글자 색상을 설정하는 부분입니다. 웹색상코드 #000000을 변경하여 원하는 색상을 설정할 수 있습니다. 검은색으로 하는 것이 무난하겠죠 ^^
그럼 CSS를 이용한 포스트 제목 글자 크기와 본문 글자 크기 및 색상 설정에 대한 설명을 정리해보도록 하겠습니다.
(1) 관리자 모드 들어가기 → style.css에서 .titleWrap h2 a를 Ctrl+F 단축키를 이용해 검색
(2) (1)에서 검색된 부분 근처에 @post-title-font-size=*/20px 을 확인(포스트 제목 글자 크기) → 20px 을 원하는 사이즈 수치로 변경
(3) (1)에서 검색된 부분 근처에 @post-title-color=*/color:#BB2222 을 확인(포스트 제목 글자 색상) → #BB2222 을 원하는 웹색상코드로 변경
(4) @post-body-font-size를 검색합니다. @post-body-font-size=*/15px을 확인(포스트 본문 글자 크기) → 15px을 원하는 사이즈 수치로 변경
(5) (4)에서 검색된 부분 근처에 @post-body-color=color:#666666;*/color: #000000 을 확인(포스트 본문 글자 색상) → #000000을 원하는 웹색상코드로 변경
참 쉽죠잉? 이상으로 마칩니다! 피쓰아웃~
인용 및 참고 - http://snowsummer.tistory.com/18
'IT&디자인 > 블로그 TIP' 카테고리의 다른 글
| 티스토리 블로그 상단 메뉴바에 메뉴 추가하기 (4) | 2012.06.16 |
|---|---|
| 우측 메뉴바가 밑으로 내려가는 현상 (4) | 2012.06.11 |
| 에디터에서 구분선이 안 보일때 그리고 부작용 (4) | 2012.06.10 |
| 티스토리 블로그 CSS로 줄간격 설정하기 (9) | 2012.06.05 |
| 티스토리 블로그 글 제목 및 본문 서체 설정하기 ( CSS 또는 스킨위자드 이용 ) (17) | 2012.06.03 |
이 글을 공유하기