티스토리 블로그 CSS로 줄간격 설정하기
- IT&디자인/블로그 TIP
- 2012. 6. 5. 17:28
줄간격 설정하기는 2가지 방법이 있습니다.
첫번째는 에디터상에서 설정하는 것입니다. 아래 사진에 빨간 박스 쳐진 곳을 확인하시면, 에디터 메뉴바 부분에 아래 위로 화살표가 쳐진 버튼이 있습니다. 바로 이 버튼이 줄간격을 설정할 수 있는 버튼입니다. 해당 버튼을 클릭하고 원하는 줄간격을 설정하시면 됩니다. 예시로 150% 줄간격과 200% 줄간격을 설정해보았습니다. 어떤가요? 저는 200% 줄간격이 시원시원하고 보기가 좋습니다. 줄간격은 행간이라고 하며 편집디자인에서는 가독성과 관련된 중요한 부분입니다. 너무 넓어도 안되고 너무 좁아도 안되는 중용의 미를 지켜야되는 부분이라 생각합니다. 보통 본문의 행간은 200%를 사용하는 것이 대부분입니다. 다만, 문장 성격에 따라 시 같은 경우에는 더 많은 행간이나 여백을 주기도 합니다.
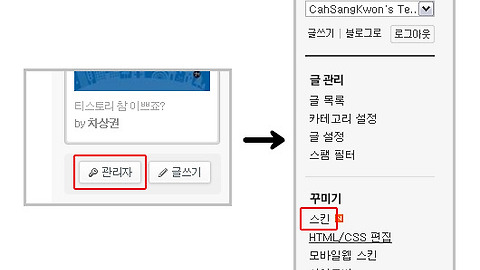
두 번째는 CSS를 사용하는 방법입니다. 블로그 메인에서 관리자 버튼→관리자 화면에서 HTML/CSS 편집 버튼을 누르고 Ctrl+F를 눌러서 line-height를 검색합니다.
제가 쓰는 블로그 스킨에서는 line-height로 검색을 하니까 #content { 아래에 line-height가 검색됩니다. 여기서 content가 바로 본문을 뜻하구요, content에 속하는 line-height이므로 본문의 행간을 조절하는 부분이 되겠습니다. 블로그 스킨에 따라서는 body { 하위부에 line-height가 검색되기도 하는데요, 여기서 행간을 설정할 경우 포스팅 본문 뿐 아니라 블로그 전체에서 행간을 설정하게 때문에 주의할 필요가 있습니다. 왜냐하면 지금 우리가 하려는 건 포스팅 본문 행간의 설정이니까요.
line-height: 200%에서 200은 행간(글자와 글자 사이의 줄간격)이 글자의 200%라는 말입니다. 이 말인즉 문장 시작점에서 행간 끝지점까지가, 글자 높이의 2배라는 말이죠. 아래의 그림을 보시면 설명이 될 것 같습니다.
에디터와 CSS를 이용한 포스팅 본문 행간 자동 설정!!!
참 쉽죠잉?ㅋ 이상으로 마칩니다.
참고 및 인용 - http://1shot2die.tistory.com/185
'IT&디자인 > 블로그 TIP' 카테고리의 다른 글
| 티스토리 블로그 상단 메뉴바에 메뉴 추가하기 (4) | 2012.06.16 |
|---|---|
| 우측 메뉴바가 밑으로 내려가는 현상 (4) | 2012.06.11 |
| 에디터에서 구분선이 안 보일때 그리고 부작용 (4) | 2012.06.10 |
| 티스토리 블로그 글 제목 및 본문 서체 설정하기 ( CSS 또는 스킨위자드 이용 ) (17) | 2012.06.03 |
| 티스토리 블로그 CSS를 이용한 포스트 제목 및 본문 글자의 기본 크기 및 기본 색상 설정 (1) | 2012.06.02 |
이 글을 공유하기